In this tutorial, you will learn how to disable the rotation of UIViewController embedded into UINavigationController in Swift.
By the end of this tutorial, you will have a working Swift code example that you can use in your mobile application.
Step 1: Override shouldAutorotate Function in UIViewController
To begin, you need to override the shouldAutorotate function in your UIViewController subclass. This function determines whether the view controller should automatically rotate when the device orientation changes. By returning false, you’re indicating that the view controller should not rotate.
class ViewController: UIViewController {
override var shouldAutorotate: Bool {
return false
}
}
Step 2: Add UINavigationController Extension
Next, you can add an extension to UINavigationController. This extension overrides the shouldAutorotate, preferredInterfaceOrientationForPresentation, and supportedInterfaceOrientations properties.
These overrides ensure that the navigation controller delegates these decisions to the currently visible view controller.
This setup is crucial for when your view controller is embedded within a navigation controller, as the navigation controller itself does not directly ask its children about their supported orientations.
extension UINavigationController {
open override var shouldAutorotate: Bool {
return visibleViewController?.shouldAutorotate ?? super.shouldAutorotate
}
open override var preferredInterfaceOrientationForPresentation: UIInterfaceOrientation {
return visibleViewController?.preferredInterfaceOrientationForPresentation ?? super.preferredInterfaceOrientationForPresentation
}
open override var supportedInterfaceOrientations: UIInterfaceOrientationMask {
return visibleViewController?.supportedInterfaceOrientations ?? super.supportedInterfaceOrientations
}
}
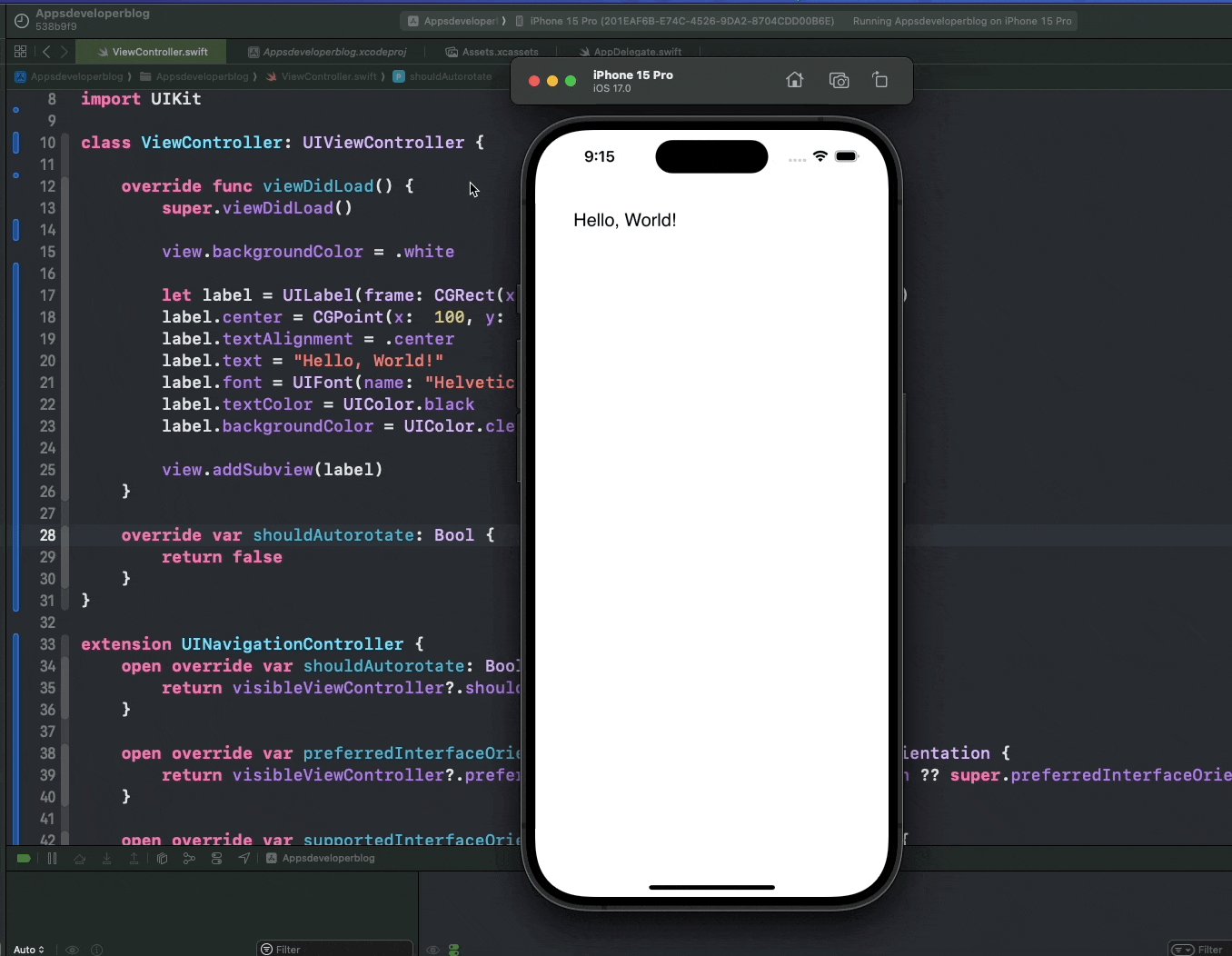
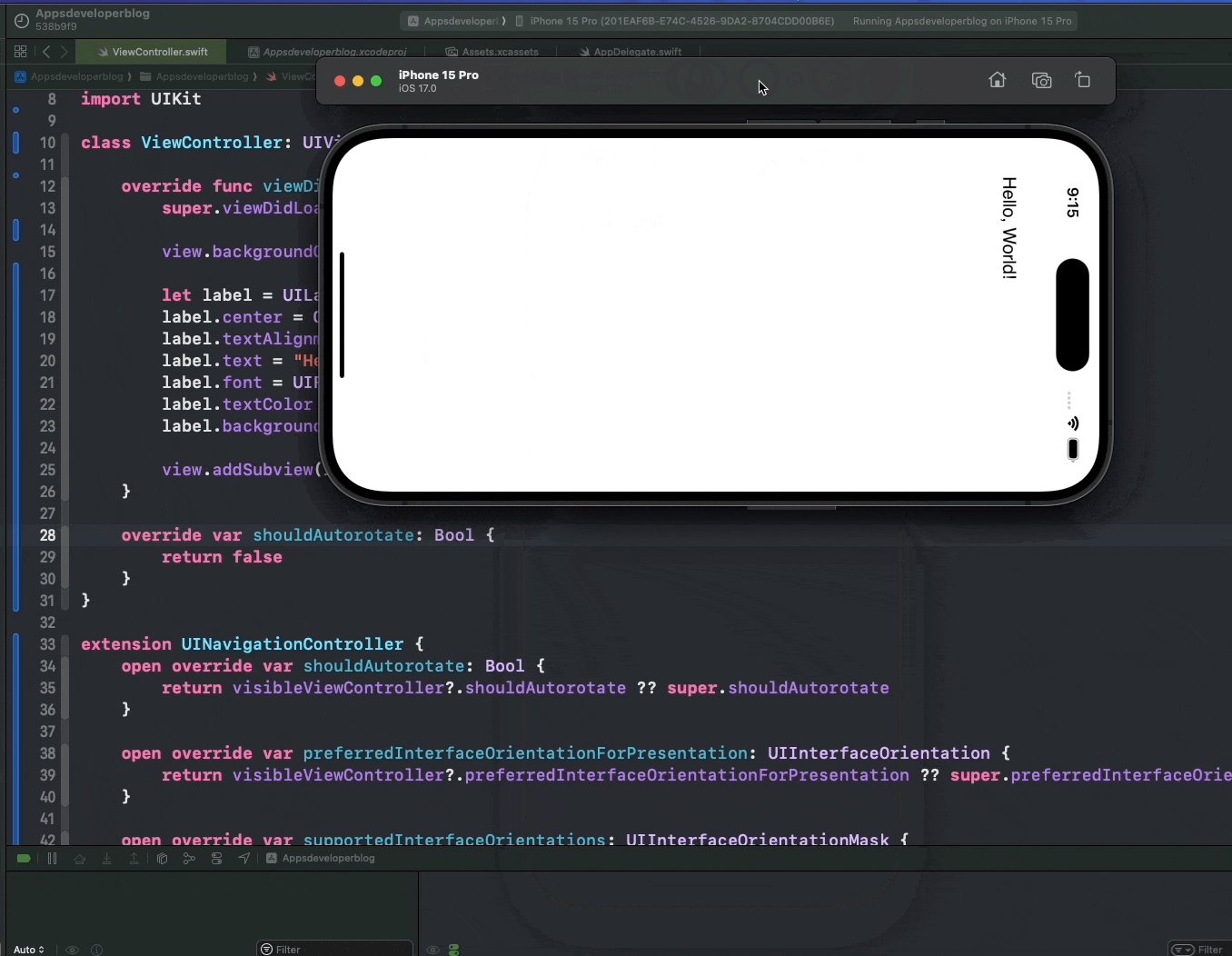
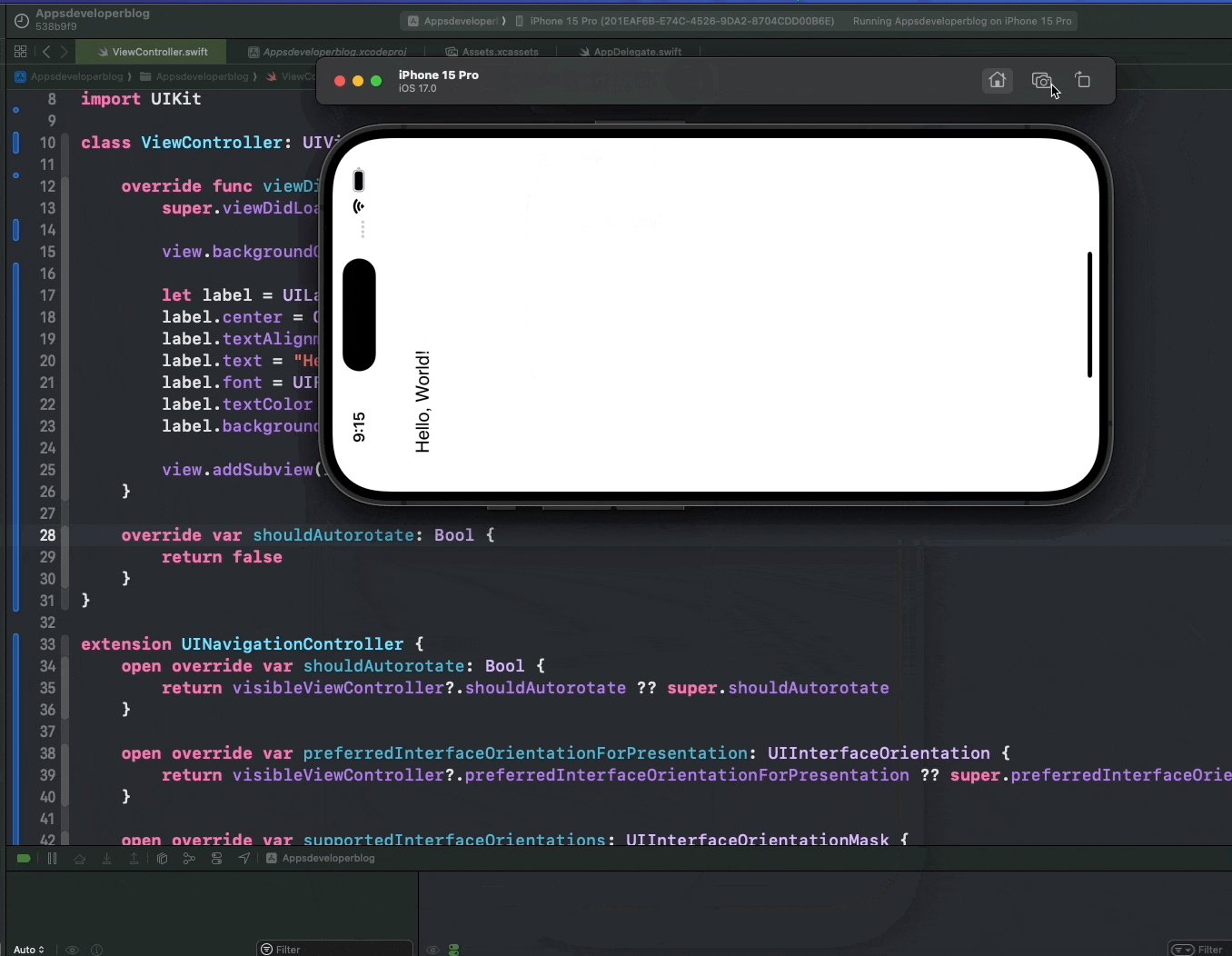
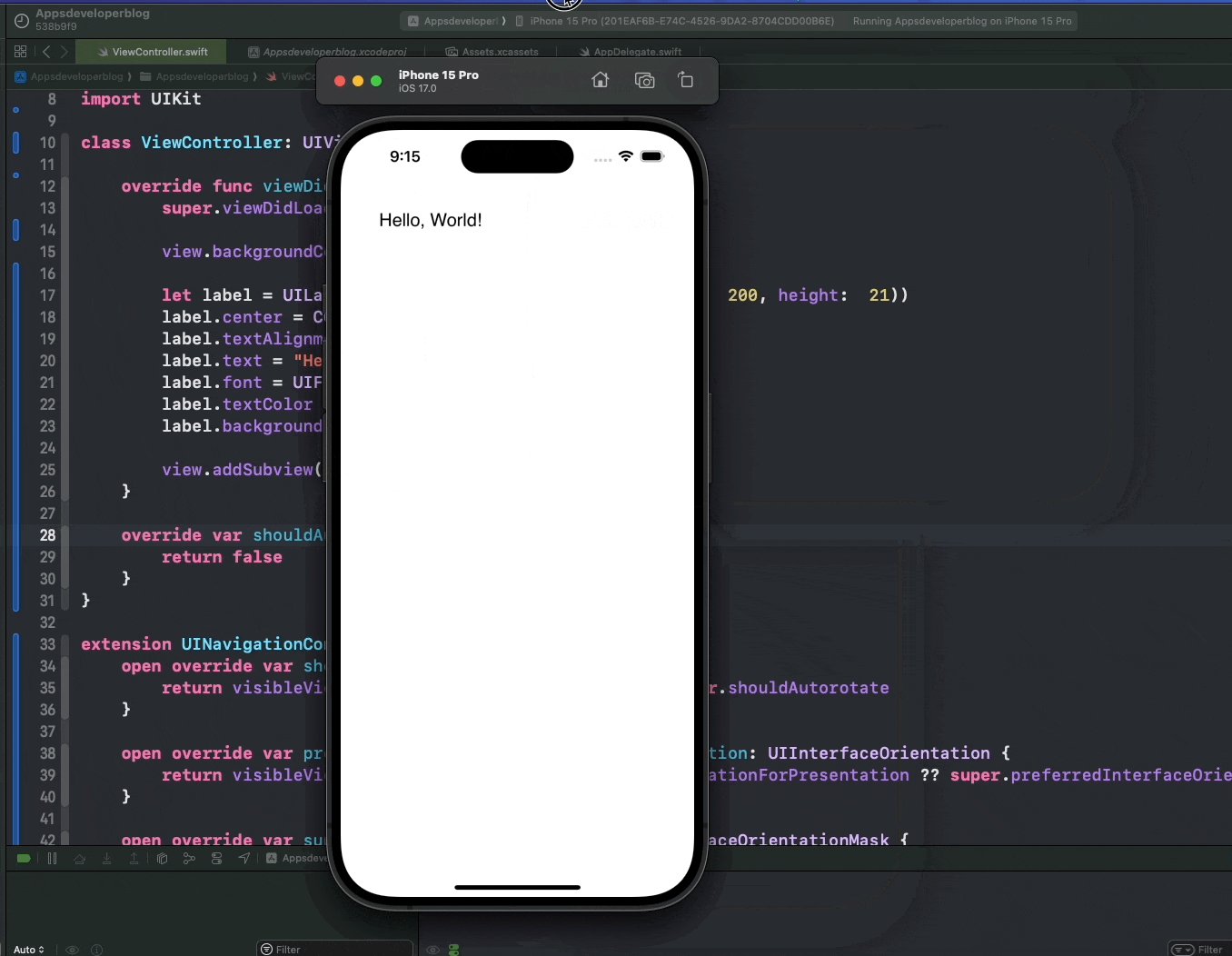
Disable Rotation: Complete Code Example
Here’s the complete code example that disables the rotation of UIViewController embedded in UINavigationController.
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
let label = UILabel(frame: CGRect(x: 0, y: 0, width: 200, height: 21))
label.center = CGPoint(x: 100, y: 100)
label.textAlignment = .center
label.text = "Hello, World!"
label.font = UIFont(name: "Helvetica", size: 20)
label.textColor = UIColor.black
label.backgroundColor = UIColor.clear
view.addSubview(label)
}
override var shouldAutorotate: Bool {
return false
}
}
extension UINavigationController {
open override var shouldAutorotate: Bool {
return visibleViewController?.shouldAutorotate ?? super.shouldAutorotate
}
open override var preferredInterfaceOrientationForPresentation: UIInterfaceOrientation {
return visibleViewController?.preferredInterfaceOrientationForPresentation ?? super.preferredInterfaceOrientationForPresentation
}
open override var supportedInterfaceOrientations: UIInterfaceOrientationMask {
return visibleViewController?.supportedInterfaceOrientations ?? super.supportedInterfaceOrientations
}
}
Conclusion
I hope this tutorial was helpful to you.
To learn more about Swift and to find other code examples, check the following page: Swift Code Examples.
Keep coding!